
 |
Библиотека Интернет Индустрии I2R.ru |
||
Основы визуального дизайна (Движение)ДвижениеДвижение - это элемент дизайна, который действует в четвертом измерении - во времени. Движение - это процесс перемещения объектов в пространстве относительно времени. Мы имеем в виду движение буквальное или композиционное. Сам факт движения является частью дизайна определенных объектов; здесь мы ведем речь о буквальном движении. Иногда ощущение движения создается использованием символических форм, которые подразумевают скорость и движение. Например, машины, с самого начала были предназначены для движения, но их формы этого не подразумевали. Даже после того, как началось массовое производство автомобилей, их внешний дизайн мало имел общего с фактом движения. 
В 30-ых года концепции аэродинамики, разработанные поначалу для самолетов, были применены к дизайну автомобилей, то есть, когда машины стали ездить быстрее и конкуренция на рынке возросла. В результате машины приобрели формы, которые подразумевали движение и скорость, а мы все теперь привыкли к тому, что аэродинамические формы связаны с большой скоростью движения. 
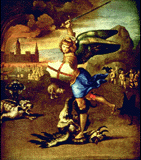
Изобретение кинематографа также добавило движение в язык образов. В первые тогда появились художественные формы, которые не стояли на месте, а двигались. Например, если на вашем компьютере установлена видеопрограмма, взгляните на несколько роликов роликов Бастера Китона (Buster Keaton), или на фрагмент этого немого фильма ужасов под названием "Ей повинуются все!". И изобретение машин и появление кино в начале 20-ых годов создали романтическое увлечение скоростью и движением. Многие художники стали обращать свое внимание на движение. Вопрос состоял в том, как художникам, работающим с неподвижным планом, передать ощущение движения, как изобразить движение предмета, который не мог двигаться буквально. Еще до появления кино художники пытались передать движение, используя диагональные линии (дисбаланс) и особе расположение предметов в композиции. 
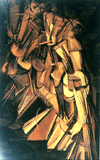
Однако с появлением кинематографа и стоп-кадров были предложены новые подходы. Футуристические художники, как например Балла (Balla) воспользовались этими идеями для передачи движения и скорости. Марсель Душам (Marcel Duchamp) в своей картине "Нагая спускается по лестнице", попытался передать весь процесс движения используя "стоп-кадры". 
Наконец, Александр Кальдер (Alexander Calder) стал создавать движущиеся скульптуры, которые он называл мобилями. Впоследствии многие художники применяли движение в своих произведениях, используя механические или электрические средства, которые связывали мир искусства с механикой. 
В визуальном дизайне сейчас очень популярны следующие приемы изображения движения:



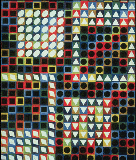
Танец - пожалуй самая древняя форма искуства, использующая движение. Самое экспрессивное использования элемента движения объектов во времени пространстве. Другое понятие движения связано с тем, как двигается взгляд зрителя по композиции. Это то, что мы называем композиционным движением. В этом случае нас не интересует присутствие (или отсутствие) иллюзии движения в изображении. Вместо этого нас интересует, как зритель воспринимает композицию - как взаимодействуют ее компоненты и куда они ведут внимание зрителя. Композиционное движение может быть статическим: то есть взгляд зрителя перескакивает и мечется между отдельными компонентами изображения, привлекаемый сходством, или просто бегает по фигурам, которые имеют одинаковую форму или цвет. Композиции со статическим движением характеризуются наличием повторяющихся схожих элементов и контрастом цветов и/или яркости. 
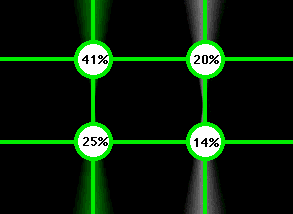
В веб-дизайне: исследования показали, в каком порядке пользователь чаще всего скользит взглядом по определенным участкам web-страницы. 
На основе этого в этих местах на странице принято располагать самые важные ключевые элементы сайта: главный заголовок, главную ссылку, главную фотографию и т.д. Подробнее об это читайте далее. Движение также может быть динамическим. Динамическое движение характерно тем, что взгляд плавно скользит от одной части композиции к другой, ведомый непрерывными линиями или фигурами, а также градациями цвета или фигур. Динамическое движение характеризуется наличием незамкнутых фигур или фигур, которые тесно примыкают друг к другу. 
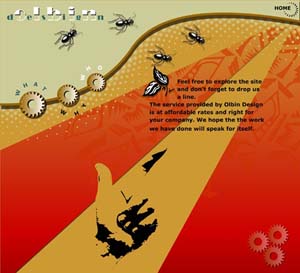
Веб-дизайн: В противоположность попытке "подставить" под взгляд посетителя элемент в определенном месте страницы также используется прием "притягивания". Как было описано выше взгляд посетителя "толкается"/"притягивается" к определенному участку страницы, где располагается важная информация: главный заголовок, главную ссылку, главную фотографию и т.д. Это делается с помощью линий (т.н "силовые линии"), фигур (круги, завитушки, спирали), указателей (стрелок, всяких указательных пальцев) или визуалов (направленное в определенное место движение машины, человека, руки) 
Взгляд движется по композиции всегда, так что композиционное движение (каким бы оно ни было) присутствует всегда. Все композиции можно отнести к тому или иному типу движения - или к обоим. 1. Точка 2. Линия 3. Форма, Фигура 4. Движение 5. Цвет, яркость, тон 6. Узор, текстура 7. Пространство |
|
| 2000-2008 г. Все авторские права соблюдены. |